
Os formulários de contato são uma parte essencial de qualquer site, permitindo que os visitantes entrem em contato de forma rápida e fácil. O WordPress, uma das plataformas de gerenciamento de conteúdo mais populares do mundo, oferece várias opções para criar formulários. Entre as opções disponíveis, o Contact Form 7 se destaca pela sua flexibilidade, simplicidade e personalização. Neste artigo, vamos explorar como criar formulários personalizados no WordPress usando o Contact Form 7, passo a passo.
O que é o Contact Form 7?
O Contact Form 7 é um dos plugins mais populares para WordPress, permitindo que você crie e gerencie formulários de contato com facilidade. Com ele, você pode criar formulários simples ou complexos, dependendo das suas necessidades. O plugin é gratuito, fácil de usar e possui uma comunidade ativa que oferece suporte e atualizações constantes.
Por que usar o Contact Form 7?
- Fácil de Usar: A interface do Contact Form 7 é intuitiva, permitindo que até mesmo iniciantes criem formulários sem dificuldades.
- Flexibilidade: Você pode adicionar diferentes tipos de campos, como texto, e-mail, telefone, caixas de seleção e muito mais.
- Personalização: O plugin permite que você customize os formulários com HTML e CSS, tornando-os únicos e alinhados com a identidade visual do seu site.
- Integração: O Contact Form 7 pode ser integrado a outros serviços, como Mailchimp e Akismet, para gerenciamento de contatos e prevenção de spam.
Como Instalar o Contact Form 7
Passo 1: Acesse o Painel do WordPress
Faça login na sua conta do WordPress e vá para o painel de administração.
Passo 2: Instale o Plugin
- No menu à esquerda, clique em “Plugins” e depois em “Adicionar Novo”.
- Na barra de pesquisa, digite “Contact Form 7”.
- Quando o plugin aparecer, clique em “Instalar Agora” e, em seguida, em “Ativar”.
Passo 3: Configurando o Plugin
Após ativar o plugin, você verá uma nova opção chamada “Contact” no menu do painel. Clique nela para acessar as configurações do Contact Form 7.
Criando Seu Primeiro Formulário
Passo 1: Criar um Novo Formulário
- Clique em “Adicionar Novo” sob a opção “Contact”.
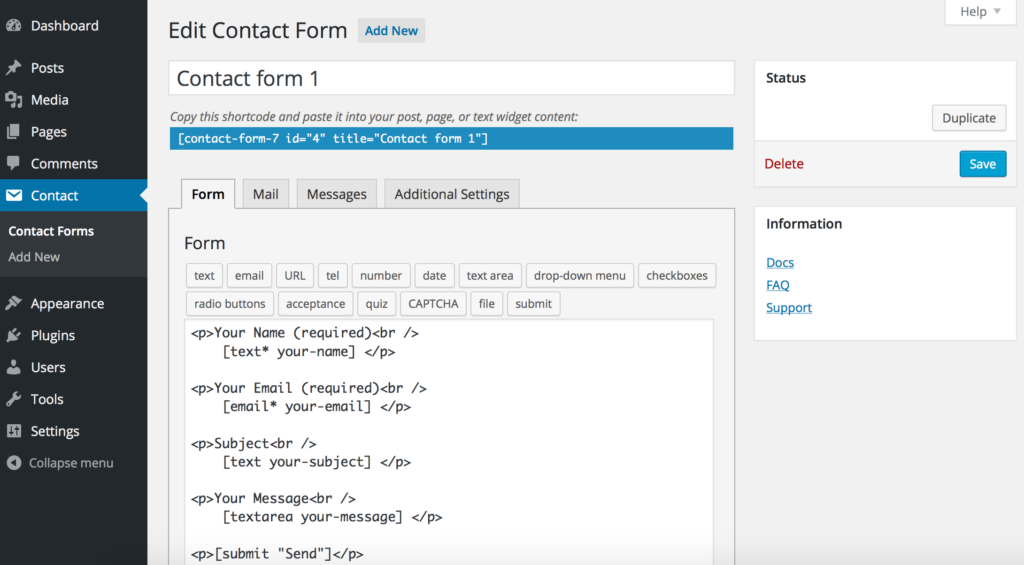
- Você verá um formulário padrão já configurado. O Contact Form 7 oferece campos básicos, como nome, e-mail, assunto e mensagem.
Passo 2: Personalizar o Formulário
Os campos do formulário podem ser personalizados de acordo com suas necessidades. Aqui está um exemplo de como adicionar campos:
- Adicionar um Campo de Texto: Para adicionar um campo de texto, clique em “Texto” na barra de ferramentas. Isso abrirá uma janela onde você pode definir o nome do campo, o rótulo e se ele é obrigatório.
- Adicionar um Campo de E-mail: Clique em “E-mail” e preencha as informações necessárias. Esse campo é importante para coletar endereços de e-mail dos visitantes.
- Adicionar um Campo de Seleção: Se você deseja permitir que os usuários escolham entre várias opções, clique em “Seleção” e adicione as opções desejadas.
- Adicionar um Campo de Arquivo: Se você deseja permitir que os usuários enviem arquivos (como currículos ou imagens), clique em “Arquivo” e configure o campo.
Passo 3: Configurando as Mensagens de Sucesso e Erro
Na mesma página de edição do formulário, você verá a aba “Mensagens”. Aqui, você pode personalizar as mensagens que os usuários verão após enviar o formulário, como mensagens de sucesso ou de erro. Isso é crucial para melhorar a experiência do usuário.
Passo 4: Configurando o E-mail de Notificação
Na aba “E-mail”, você pode configurar para onde as notificações do formulário serão enviadas. Preencha o campo “Para” com o seu endereço de e-mail. Você também pode personalizar o assunto e o corpo do e-mail, incluindo os campos do formulário que deseja receber.
Publicando o Formulário
Após criar e personalizar seu formulário, é hora de publicá-lo em seu site.
Passo 1: Copiar o Shortcode
Na parte superior da página de edição do formulário, você verá um shortcode que se parece com isso:
[contact-form-7 id="123" title="Formulário de Contato"]Copie esse shortcode.
Passo 2: Adicionar o Formulário a uma Página ou Postagem
- Vá para a página ou postagem onde deseja adicionar o formulário.
- No editor de blocos do WordPress, adicione um bloco de “Shortcode”.
- Cole o shortcode que você copiou anteriormente no campo do bloco.
- Salve ou publique a página/postagem.
Agora, seu formulário estará visível para os visitantes do seu site, permitindo que eles entrem em contato facilmente.
Personalizando o Estilo do Formulário
Embora o Contact Form 7 ofereça um formulário básico, você pode personalizá-lo ainda mais com CSS. Para isso, você pode adicionar estilos diretamente no seu tema ou usar um plugin de CSS personalizado. Aqui estão algumas dicas para estilizar seu formulário:
- Alterar Cores e Fontes: Use CSS para mudar as cores de fundo, texto e bordas dos campos do formulário.
- Espaçamento: Ajuste o espaçamento entre os campos para melhorar a legibilidade.
- Botão de Envio: Personalize o botão de envio para que ele se destaque, alterando sua cor, tamanho e estilo.
Dicas para Melhorar a Experiência do Usuário
- Validação de Campos: Certifique-se de que os campos obrigatórios estejam claramente marcados e que a validação de entrada esteja funcionando corretamente para evitar erros.
- Mensagens Claras: Use mensagens de sucesso e erro que sejam claras e informativas, ajudando os usuários a entender o que aconteceu após o envio do formulário.
- Teste o Formulário: Sempre teste seu formulário após a criação para garantir que ele funcione como esperado e que você receba as notificações corretamente.
Conclusão
Criar formulários personalizados no WordPress com o Contact Form 7 é uma tarefa simples e eficaz. Com sua interface amigável e opções de personalização, você pode facilmente coletar informações valiosas dos visitantes do seu site. Ao seguir os passos descritos neste guia, você estará bem equipado para criar formulários que não apenas atendem às suas necessidades, mas também proporcionam uma experiência positiva para os usuários. Não hesite em explorar as diversas funcionalidades do Contact Form 7 e personalizar seus formulários para se adequar à identidade do seu site.




