
Desde a sua introdução em 2018, o Gutenberg se tornou o editor padrão do WordPress, trazendo uma nova abordagem para a criação de conteúdo. Em vez de um editor de texto tradicional, o Gutenberg utiliza um sistema de blocos, permitindo que os usuários adicionem, organizem e personalizem elementos de forma mais intuitiva e flexível. Neste artigo, vamos explorar o que é o Gutenberg, como ele funciona e como você pode aproveitá-lo para criar posts e páginas atraentes no WordPress.
O que é o Gutenberg?
O Gutenberg é um editor de conteúdo baseado em blocos que permite aos usuários criar layouts complexos sem a necessidade de conhecimentos avançados em programação. Cada elemento do conteúdo, como parágrafos, imagens, vídeos, botões e muito mais, é tratado como um bloco individual. Isso significa que você pode adicionar, mover e personalizar cada bloco de forma independente, oferecendo uma experiência de edição mais dinâmica e visual.
Por que Usar o Gutenberg?
- Facilidade de Uso: O Gutenberg foi projetado para ser intuitivo, permitindo que até mesmo iniciantes criem conteúdo de forma rápida e fácil.
- Flexibilidade: Com a capacidade de adicionar diferentes tipos de blocos, você pode criar layouts personalizados que se adaptam ao seu estilo e às necessidades do seu conteúdo.
- Visualização em Tempo Real: O editor permite que você veja como seu conteúdo ficará em tempo real, facilitando ajustes e edições conforme necessário.
- Extensibilidade: O Gutenberg suporta uma ampla gama de plugins que adicionam novos blocos e funcionalidades, permitindo que você expanda as capacidades do seu site.
Como Usar o Editor Bloco do Gutenberg
1. Acessando o Gutenberg
Para começar a usar o Gutenberg, faça login na sua conta do WordPress e vá para Posts ou Páginas. Clique em Adicionar Novo para abrir o editor. Você verá uma interface limpa e moderna, onde poderá começar a criar seu conteúdo.
2. Adicionando Blocos
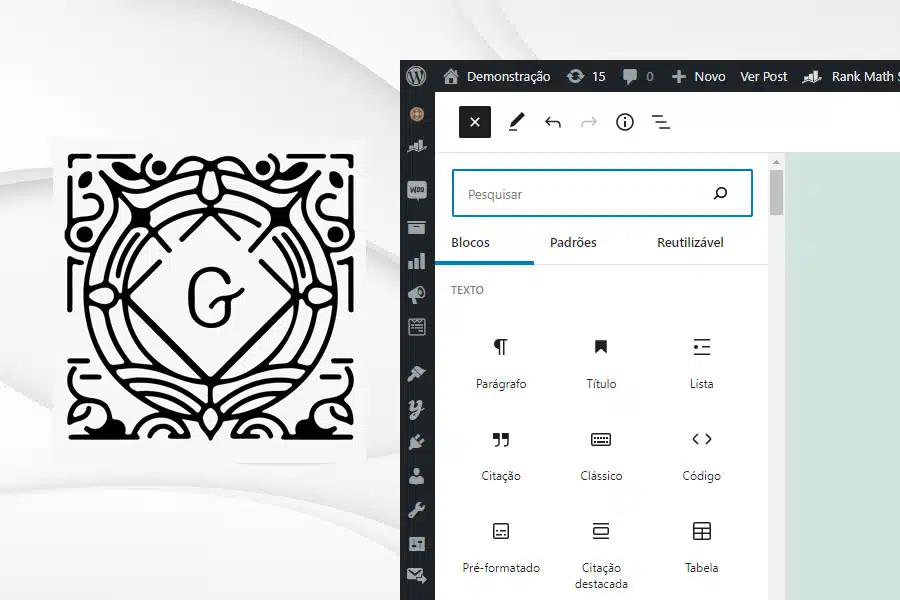
A. Inserindo um Bloco
No editor, você encontrará um botão de adição (+) no topo da tela ou ao lado de qualquer bloco existente. Clique nesse botão para abrir a biblioteca de blocos. Você verá uma lista de blocos disponíveis, incluindo:
- Texto: Para adicionar parágrafos e cabeçalhos.
- Imagem: Para inserir imagens.
- Vídeo: Para adicionar vídeos de plataformas como YouTube ou Vimeo.
- Botão: Para criar botões de chamada à ação.
- Lista: Para criar listas numeradas ou com marcadores.
- Colunas: Para dividir seu conteúdo em colunas.
B. Escolhendo um Bloco
Após clicar no botão de adição, você pode navegar pela lista ou usar a barra de pesquisa para encontrar o bloco que deseja adicionar. Selecione o bloco desejado e ele será inserido na sua página ou post.
3. Editando Blocos
Uma vez que você tenha adicionado um bloco, você pode editá-lo facilmente. Cada bloco possui suas próprias opções de edição, que aparecem na barra lateral direita ou na parte superior do bloco. Aqui estão algumas opções comuns:
- Texto: Você pode alterar a fonte, o tamanho e a cor do texto, além de adicionar links.
- Imagem: Você pode ajustar o alinhamento, adicionar legendas e definir tamanhos.
- Botão: Você pode personalizar o texto do botão, a URL de destino e o estilo.
4. Organizando Blocos
Uma das grandes vantagens do Gutenberg é a facilidade de reorganizar os blocos. Para mover um bloco, basta clicar e arrastar o bloco para a nova posição. Você também pode usar as setas de movimentação que aparecem ao lado do bloco quando você o seleciona.
5. Usando Blocos de Agrupamento
O Gutenberg permite que você agrupe blocos para criar layouts mais complexos. Você pode usar blocos de Grupo ou Colunas para organizar seu conteúdo. Por exemplo, ao usar um bloco de colunas, você pode dividir seu conteúdo em duas ou mais colunas, permitindo uma apresentação mais visual e atraente.
6. Salvando e Publicando
Após criar e editar seu conteúdo, você pode visualizar como ficará clicando no botão Visualizar. Quando estiver satisfeito, clique em Publicar para tornar seu post ou página visível ao público. Você também pode salvar como rascunho para continuar a edição mais tarde.
Dicas para Maximizar o Uso do Gutenberg
1. Explore Blocos Adicionais
Além dos blocos padrão, existem muitos plugins que oferecem blocos adicionais que podem enriquecer seu conteúdo. Por exemplo, plugins como Elementor e Advanced Gutenberg oferecem uma variedade de blocos personalizados que podem ajudar a criar layouts ainda mais impressionantes.
2. Utilize Modelos
O Gutenberg permite que você salve blocos ou grupos de blocos como modelos. Isso é útil se você deseja reutilizar um layout específico em diferentes posts ou páginas. Basta clicar com o botão direito no bloco ou grupo e selecionar a opção de salvar como modelo.
3. Aprenda os Atalhos de Teclado
Familiarizar-se com os atalhos de teclado do Gutenberg pode acelerar significativamente seu fluxo de trabalho. Por exemplo, você pode usar Ctrl + Z para desfazer uma ação ou Ctrl + Shift + D para duplicar um bloco.
4. Mantenha o Design Consistente
Ao criar conteúdo, é importante manter um design consistente em todo o seu site. Utilize os mesmos estilos de texto, cores e espaçamentos para garantir que seus posts e páginas tenham uma aparência coesa.
5. Teste e Otimize
Após publicar seu conteúdo, não se esqueça de monitorar seu desempenho. Use ferramentas de análise para entender como os visitantes interagem com suas páginas e faça ajustes conforme necessário para melhorar a experiência do usuário.
Conclusão
O Gutenberg revolucionou a forma como criamos conteúdo no WordPress, oferecendo uma interface intuitiva e flexível que permite a personalização e a criação de layouts complexos sem a necessidade de programação. Ao entender como usar o editor de blocos, você pode criar posts e páginas atraentes que capturam a atenção dos visitantes e melhoram a experiência geral do usuário.
Com a prática e a exploração das diversas funcionalidades do Gutenberg, você se tornará um especialista em criar conteúdo envolvente e visualmente atraente. Não hesite em experimentar e descobrir novas maneiras de utilizar o editor para maximizar o potencial do seu site WordPress.